Latest HTTP Status Codes List : A Comprehensive Breakdown for SEO & Webmasters
Table of Contents
Toggle
What is HTTP?
HTTP, or Hyper Text Transfer Protocol, is the foundation of data exchange on the web. It defines how messages are formatted and transmitted, enabling communication between servers and browsers. HTTP is part of the Internet Protocol suite and is often used alongside HTTPS for secure communication.
Importance of HTTP in Web Communication
Client-Server Communication: Facilitates interaction between browsers and servers.
Uniform Resource Identification (URI): Helps locate resources like web pages and files.
Stateless Protocol: Each request is independent, making HTTP scalable.
Versatility: Supports various data types, including images, videos, and more.
Foundation for HTTPS: Ensures secure communication over the web.
Interoperability: Allows seamless communication across different systems and platforms.
Definition and Purpose of HTTP Status Codes
HTTP status codes are three-digit numbers returned by a server in response to a client’s request. They indicate the outcome of the request, helping clients understand how to proceed. These codes are crucial for diagnosing issues and ensuring smooth web communication.
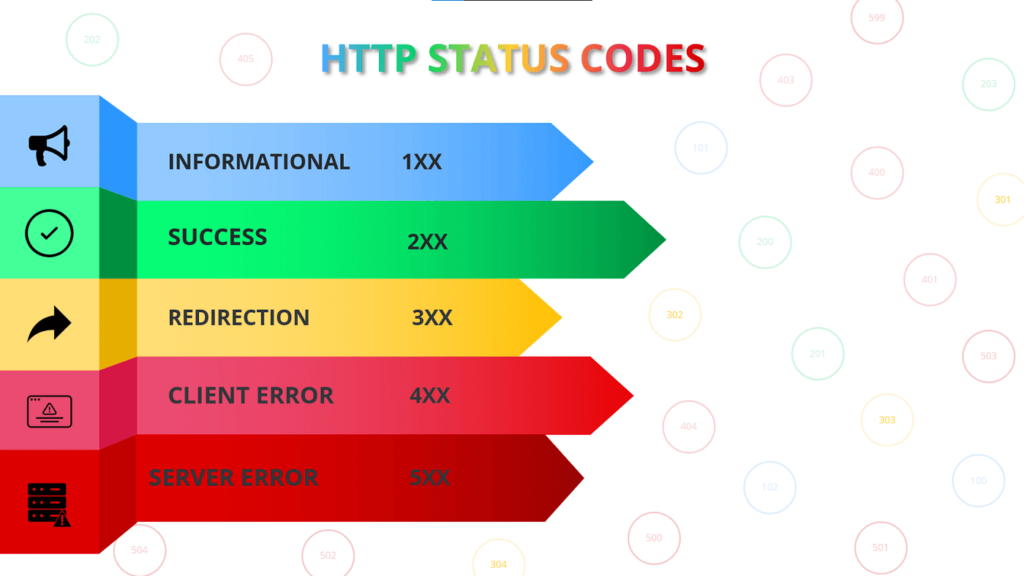
Informational (1xx) Series
1xx status codes provide provisional responses, indicating that the server has received the request and is processing it.
100 Continue: The server is ready to receive the request payload.
101 Switching Protocols: The server is switching protocols, often used for upgrading to HTTPS.
Successful (2xx) Series
2xx status codes indicate that the request was successfully processed.
200 OK: The request was successful, and the response contains the requested data.
201 Created: A new resource was successfully created.
204 No Content: The request was successful, but no additional content is returned.
Redirection (3xx) Series
3xx status codes indicate that the client must take additional steps to complete the request.
301 Moved Permanently: The resource has been permanently moved to a new URL.
302 Found: The resource is temporarily located at a different URL.
Client Errors (4xx) Series
4xx status codes indicate issues with the client’s request.
400 Bad Request: The server cannot process the request due to client-side errors.
401 Unauthorized: Authentication is required to access the resource.
403 Forbidden: The client does not have permission to access the resource.
404 Not Found: The requested resource could not be found.
Server Errors (5xx) Series
5xx status codes indicate issues on the server side.
500 Internal Server Error: A generic error indicating an unexpected server issue.
502 Bad Gateway: The server received an invalid response from an upstream server.
503 Service Unavailable: The server is temporarily unable to handle the request.
SEO Implications of HTTP Status Codes
HTTP status codes significantly impact SEO by influencing how search engines crawl and index your website.
2xx Series: Positive for SEO, indicating successful requests.
3xx Series: Proper use of redirects (e.g., 301) preserves SEO value.
4xx Series: High numbers of 404 errors can harm SEO; fix broken links promptly.
5xx Series: Frequent server errors can lead to lower rankings or deindexing.
Strategies for Handling Status Codes to Improve SEO
Use 301 Redirects for Permanent Moves: Transfer SEO value to the new URL.
Implement Custom 404 Pages: Improve user experience and retain visitors.
Monitor and Fix 404 Errors: Regularly audit your site for broken links.
Optimize Loading Times: Prevent timeouts and server errors.
Provide Meaningful Error Messages: Help users and developers resolve issues quickly.
Use 503 for Temporary Unavailability: Signal to search engines that the issue is temporary.
Monitor Search Console and Analytics: Identify and address SEO-related issues.
Use Canonical Tags: Prevent duplicate content issues and consolidate SEO value.
About Top Submission Sites
At Top Submission Sites, we specialize in helping webmasters and SEO professionals optimize their websites for better performance and higher search engine rankings. Our platform offers a comprehensive directory of top submission sites, tools, and resources to streamline your SEO efforts. Whether you’re looking to improve your website’s crawlability, fix broken links, or implement effective redirects, Top Submission Sites is your go-to resource for all things SEO.




![Top 125+ Article Submission Sites List for 2025 [Latest] Article Submission Sites](https://www.topsubmissionsites.com/wp-content/uploads/2025/01/125-768x432.webp)